Export a component
Components built in Nordcraft can be exported as standard web components, allowing you to use them in other projects and frameworks outside of Nordcraft.
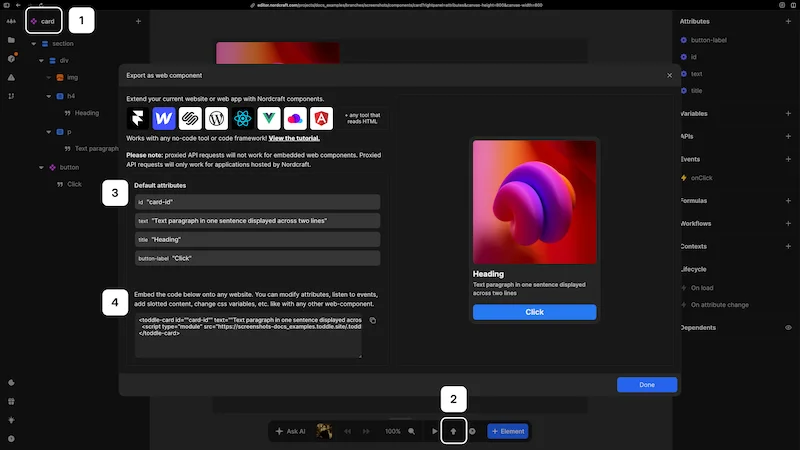
Export as web component
To export a component from Nordcraft:
- 1Open the component you want to export in the editor
- 2In the bottom bar, click the Export as web component icon button
- 3Set the default attributes
- 4Copy the HTML code snippet for this web component
For production use, always export your component from the main branch.
Components in Nordcraft are built on the Web Component API, which means:
- They work in all modern browsers
- No compilation, custom build steps, or plugins are required
- They can be used directly in any HTML page or JavaScript framework
Web Components enable custom, reusable HTML elements. See the MDN Web Components documentation for details.
Proxied API requests will not work for embedded web components. They will only work for applications hosted by Nordcraft. Learn more about proxied API requests in Nordcraft.
Component naming requirements
Components in Nordcraft follow the naming restrictions of web components:
- Component names must contain at least two parts separated by a hyphen
-(e.g.,user-cardornav-item); this follows web component naming conventions - If a component name has only one part (e.g. "item"), Nordcraft will automatically prefix it with
nordcraft(resulting innordcraft-item) - Component names cannot contain any special characters
- Names are case-sensitive, but best practice is to use lowercase for compatibility
Read more about web components and how they differ from iframes in this blog post about web components.