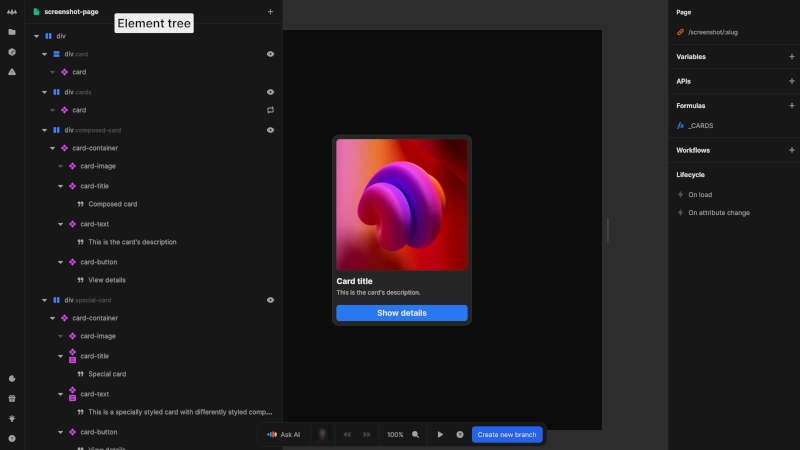
Element tree
The element tree provides a structural overview of your project, displaying all HTML elements and Nordcraft components in your page or component hierarchically.
Add a new element
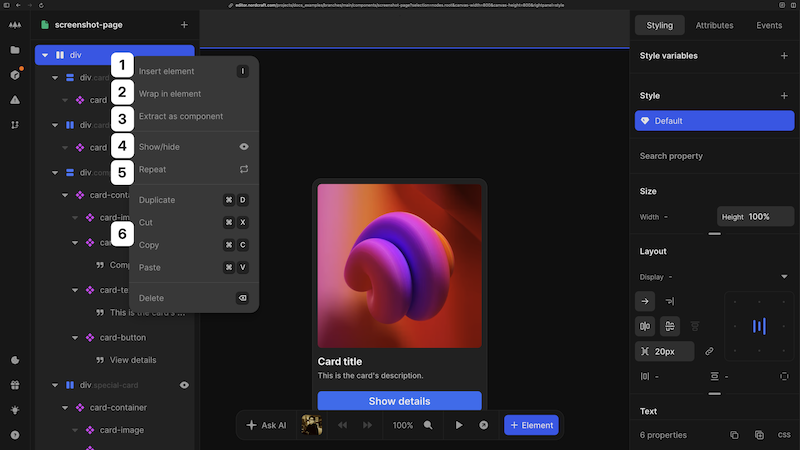
Add a new element in one of three ways:
- 1Click the + Element button in the bottom bar
- 2Use the keyboard shortcut I to open the element catalog
- 3Select Insert element from the right-click context menu in the HTML element tree
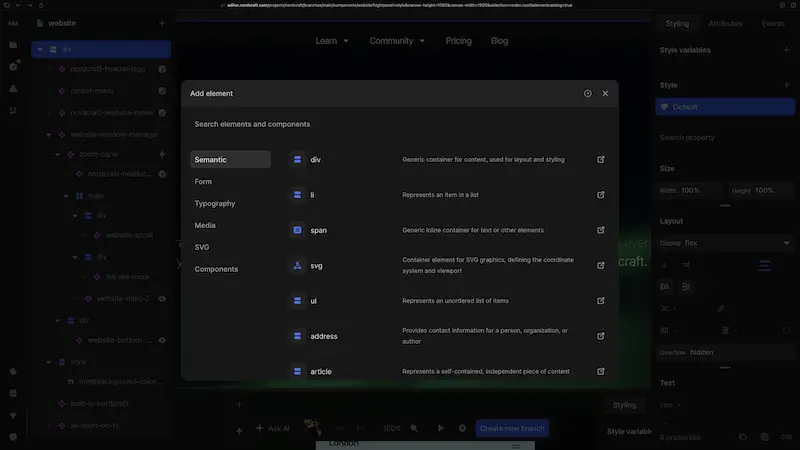
Element catalog
The element catalog contains all HTML elements and any components available in your project. Use the element catalog to:
- Browse different HTML element types grouped by category
- Search for specific HTML elements by tag name and aliases (for example, you can search for
linkto find the HTMLatag) - Search for project components by name
- View components from installed packages
Click an element to add it to your project. The element will be added as a child of the currently selected element or as the first child of the root element if no element is selected.
Tip
If you need to change the tag name of an HTML element, edit its Tag in the Attributes panel on the right. This saves you having to delete and re-add elements.