Authentication
Authentication enables users to verify their identity, allowing you to control access to specific data and features in your application.
A typical authentication flow consists of these steps:
- 1User provides credentials (e.g. a username and password)
- 2Server validates and issues an access token
- 3Client stores the token securely
- 4Client includes the token with API requests
- 5Server validates the token and grants access during API calls for data
This approach lets you implement secure authentication while keeping sensitive verification logic on your back end.
The "server" is the back-end application, the "client" is the front-end application in Nordcraft.
In Nordcraft, authentication is handled through API connections, allowing you to:
- Choose your preferred authentication system
- Integrate with existing providers
- Follow security best practices
- Support various authentication methods
Authentication should always be handled by your back-end service. Nordcraft focuses on front-end development and provides secure ways to handle tokens received from authentication providers.
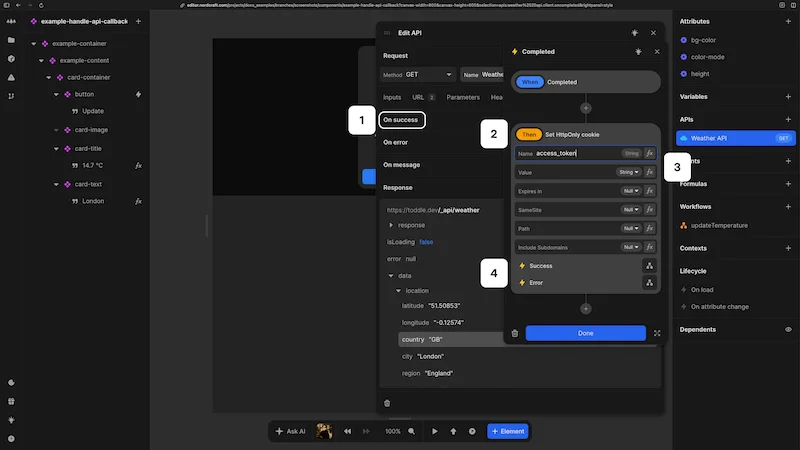
Storing access tokens
Access tokens represent user authorization and must be protected from unauthorized access. Store tokens in HTTP-only cookies for security:
- HTTP-only cookies cannot be accessed by client-side JavaScript
- HTTP-only cookies are protected against cross-site scripting (XSS) attacks
- HTTP-only cookies are automatically available in API requests via the Nordcraft proxy
There are two approaches for storing access tokens securely in Nordcraft.
Use redirect authentication
For OAuth or third-party authentication providers that use redirects (like Supabase, Auth0 or Firebase):
- 1Redirect users to the authentication provider to authenticate
- 2Configure the provider to redirect back to your application at
/.toddle?access_token=<Your access token> - 3Nordcraft automatically stores this token in a secure HTTP-only cookie
- 4Optionally redirect users to a specific page after authentication using the query parameter
redirect_to=<URL>
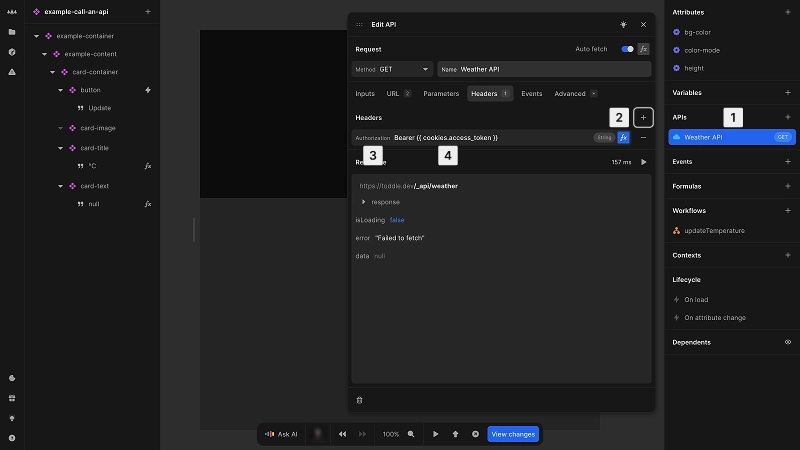
Adding authentication to API requests
Once you have stored an access token, you will need to include it in subsequent API requests to authenticate the user:

For bearer token authentication:
- 1Select your API in the data panel
- 2In the Headers tab of the API panel, click the + button to add a new header
- 3Select
Authorizationas the header name - 4The value is set by default to output
Bearer {{cookies.access_token}}, usingConcatenateandGet Http-Only Cookieformulas; the value for theaccess_tokenwill be replaced in the Nordcraft proxy with the actual token
API requests must be proxied through Nordcraft's edge network for HTTP-only cookies to be included. This is enabled by default in the Advanced tab of your API configuration.
Authentication in the editor environment
Working with authenticated features in the Nordcraft editor requires a specific setup to securely share authentication between preview and editor environments.
Follow these steps to develop authenticated features:
- 1Install browser extension
- 2Log in through preview page
- Authentication must first occur in the preview environment; you can open the preview through the Bottom Bar
- With the extension installed, your authentication cookies are securely copied to the editor
- 3Develop in the editor
- Once authenticated, you can build and test protected features directly in the editor
- There is no need to log in separately for the editor environment
The browser extension is only required for development in the Nordcraft editor. Users of your published application will not need to install anything.
Security guidelines
Follow these security guidelines when implementing authentication:
- Short token lifetimes: Keep access tokens short-lived (hours, not days)
- Use refresh tokens: Implement refresh tokens for seamless token renewal; most back-end service providers support this
- Secure token storage: Store tokens in HTTP-only, secure cookies
- Back-end token validation: Ensure the back end validates tokens for every request
- Proper logout: Clear tokens on both client and server upon logout
- Avoid client-side storage: Never store sensitive data in
localStorageorsessionStorage
Do not store sensitive API keys or tokens in Nordcraft. Only store keys that are safe to store in a browser. Your back-end service provider documentation will advise you on which keys are safe to store, and which keys should not be exposed in browser environments.