Show/hide formula
The show/hide formula allows you to conditionally render elements based on specific conditions. This enables you to create dynamic interfaces that respond to user interactions, application state and other factors.
See how the show/hide formula controls the visibility of the card based on the toggle button.
The show/hide formula controls whether an element is displayed or not:
- It evaluates a
Booleanexpression - If the expression is truthy, the element is shown
- If the expression is falsy, the element is hidden
- The formula is applied by setting the
showattribute on an element
The truthy concept in Nordcraft is similar to JavaScript but follows a more streamlined approach:
- Only
false,nullandundefinedare treated as falsy - All all other values (including empty strings, zero and empty arrays) are considered truthy
Add a show/hide formula
To conditionally show or hide an element:
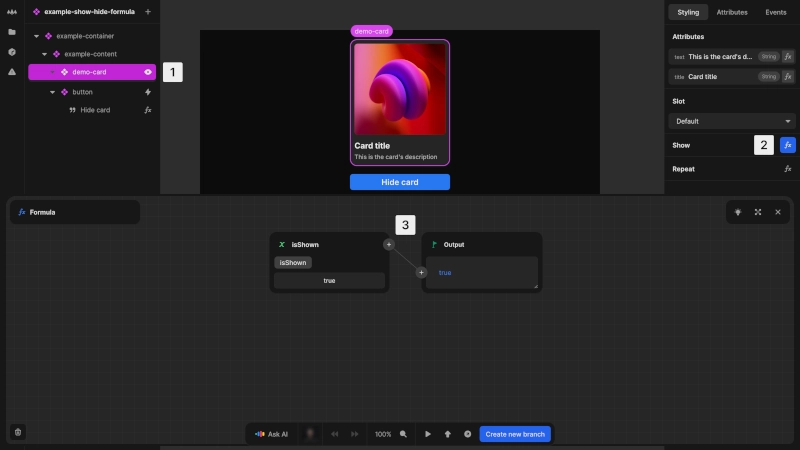
- 1Select the element you want to show and hide based on conditions
- 2In the attributes panel, click the fx button next to Show
- 3Enter a formula that evaluates to a
Booleanvalue; the element will only be visible when the formula evaluates totrue
How show/hide differs from CSS display
Using Nordcraft's show/hide formula is different from setting CSS display: none or visibility: hidden:
- Show/hide formula:
- Completely removes and unmounts the element from the DOM when hidden
- Adds a new instance of the component or element to the DOM when shown and reinitializes state
- No APIs, events or workflows run on hidden elements
- CSS display/visibility:
- The element or component remains in the DOM but is not visible
- APIs, events and workflows continue to run
- No unmounting or remounting occurs when toggling visibility
Performance considerations
Given elements are unmounted and remounted when the show/hide condition changes, be aware of these performance implications:
- Re-initialization: When an element is added to the DOM when the show/hide formula evalutes to truthy, all initializations, API calls and
onLoadevents will run again - DOM updates: Hiding and showing elements forces the browser to remove and recreate DOM nodes, which can negatively affect page performance for complex components
- State loss: Any internal state not stored in variables will reset when the element is hidden
For most uses, this behavior is ideal. However, if you need to toggle visibility frequently while maintaining state, consider CSS alternatives:
- Use
display: noneto hide the element but preserve its state - Use
visibility: hiddento hide the element while maintaining its layout space
Hiding and showing elements and components via CSS keep their markup in the DOM, so use this approach only when you need to preserve state during frequent visibility changes.