Styles and layout
The styling and layout system in Nordcraft helps you write CSS visually, presenting the most commonly used CSS properties in the style panel. This approach lets you style elements visually without writing code while preserving traditional CSS flexibility. For more precise control, the CSS editor is also available.
Using visual editors for writing CSS is not only a great way to specify colors, gradients and animations. They are also a great way for developers to discover new CSS features. When new features are paired with an intuitive interface it becomes much easier to adopt these features as part of your developer toolbox.
Read about how modern CSS has become too powerful on the Nordcraft blog.
Adding CSS with the style panel
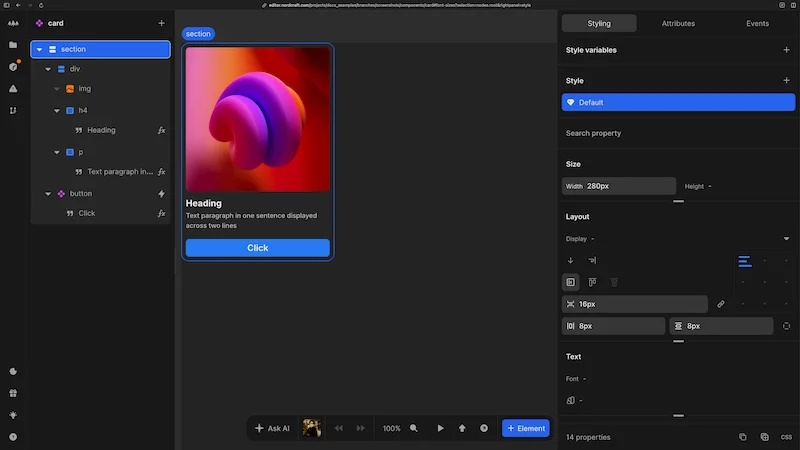
The style panel provides an interface for applying styles without needing to write CSS directly:
- Properties are logically grouped by categories (Size, Layout, Text, etc.)
- Each group contains specific controls for each property (color pickers, dropdowns, etc.)
- You can find properties using the search field at the top of the style panel
- Type any property name in the search field
- Select the property from the search results
- You will be navigated to that property, ready to enter a value
- If needed, you can write CSS in the Advanced section
Styling with the CSS editor
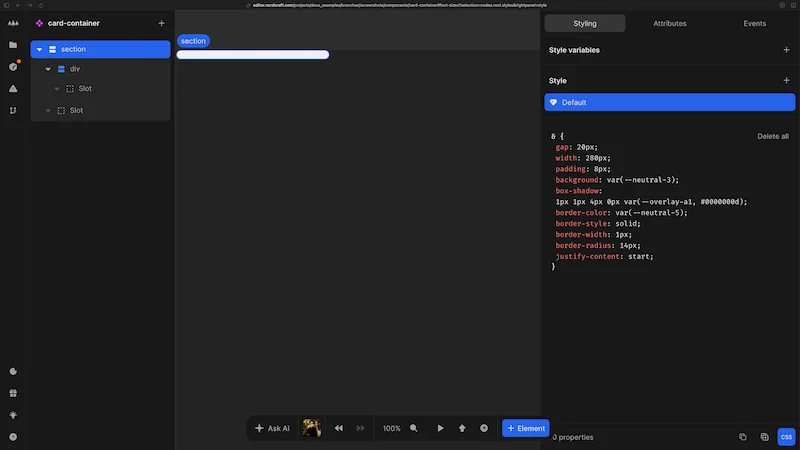
The CSS editor is particularly useful for viewing all style variants and their associated properties at a glance.
If you prefer writing CSS:
- Access the CSS editor by clicking the { } button at the bottom of the style panel
- Write traditional CSS syntax for complete control over styling
- View all defined styles and their properties in one place
- Switch seamlessly between the style panel and CSS editor view, where your CSS will be reflected in the style panel properties
The CSS editor supports multiline CSS values for CSS properties such as grid-template-areas. To add a new line to a value, press Shift+Enter.
Copy and paste styles
You can transfer styling between elements:
- 1Select the element with the styles you want to copy
- 2Click the Copy properties button at the bottom of the style panel
- 3Select the target element where you want to apply these styles
- 4Click the Paste properties button at the bottom of the style panel
Layout in Nordcraft
Flexbox layout
By default, Nordcraft uses the flexbox system for layout:
- Flexbox is a powerful layout system that enables complex arrangements
- It allows for flexible distribution of space among elements
- Elements can be aligned and distributed along both main and cross axes
- Direction, wrapping, and spacing can be precisely controlled
Flexbox provides many useful layout features. To learn more, see Josh W Comeau's An Interactive Guide to Flexbox.
Text layout
When working with text content, Nordcraft defaults to Text layout:
- In CSS, this is called flow layout
- Text flows naturally according to the writing mode of the document (e.g. the
directionsuch asleft-to-rightorright-to-left, thetext-orientation, and more) - Words wrap to the next line when they reach the container's edge
- This layout is optimized for reading and text-heavy content
For more information about flow layout, see the flow layout documentation on MDN.
If you want to know more about how to apply responsive design in Nordcraft, check out the blog post about responsive design in Nordcraft.