The Nordcraft editor
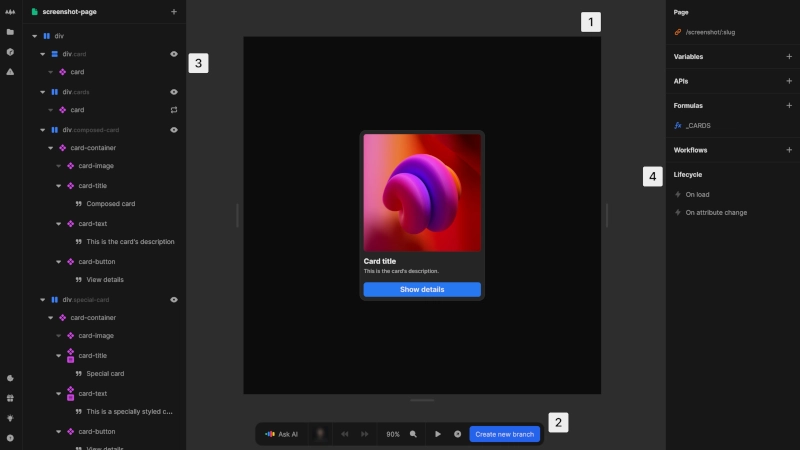
The Nordcraft editor is your main workspace for building Nordcraft applications and packages. It provides an interface with the tools needed to design, develop and test your projects.
The editor workspace consists of four main areas:
- 1Canvas: The central workspace where you visually build and interact with your application
- 2Bottom bar: Undo/redo changes, switch between viewports, preview your project and get AI assistance
- 3Left panel: Context-sensitive panel that displays
- Element tree: A hierarchical view of the element structure of your page or component
- Project sidebar: Access to project files, resources and settings
- Packages: Browse, install and manage external packages in your project
- Issues panel: Identify and resolve project issues
- 4Right panel: Context-sensitive panel that displays
- Data panel: Configure logic, interfaces, and behavior of pages and components, connect to APIs
- Element panel: Specific settings and configuration of the selected element, including styles
Left panel
Click the Nordcraft logo in the top left corner to navigate back to project details, organization members, projects or the dashboard.
The element tree appears by default in the left panel. Use the icon buttons on the left sidebar to switch between:
Click on the background or press Escape to return to the element tree view from any other panel.
Right panel
The right panel displays different content based on your selection:
- Data panel: Displayed by default when no element is selected
- Element panel: Appears when an element is selected, with tabs for styling, attributes and events